こんにちは!よしきです!
本日もご覧いただきありがとうございます。
本日はまた、WordPressについて記事を書いていきます😌
また、この記事はシリーズものになっていまして、
~WordPress始め方講座②~というタイトルにもある通り、以前投稿した①の記事の続きになっております。
つまり、WordPressの初期設定が終わっていることが前提で作成しています!
「まだ、初期設定までできてないよー」という方はこちらの①の記事をぜひご覧下さい!
そして本日は、サイトテーマのJINを使って
綺麗なWord Pressのサイトを作る方法から、
1記事を作り、投稿するまでの流れ等の
初期設定後の下準備について解説していきます!
「パソコン操作が苦手。。プログラミング言語も分からない。。」
こういった方にも、1時間で綺麗なWEBサイトを作る方法を
画像付きで分かりやすく解説していきますので、ご安心ください!
では早速、工程に入っていきましょう。
正直、ここまでブログで記事を書くための拡張や、
デザインの流れを1記事にまとめてしっかり説明しているのは、
他に少ないと思います。
と言ってもめちゃめちゃ簡単なので、安心して手順を進めてみください!
綺麗なサイト構成の為の準備
それでは、早速手順に入ります。
その前に、今回操作するデフォルトとなる画面を紹介します!
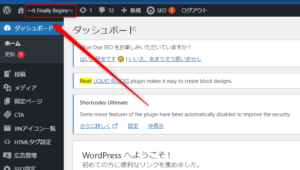
まずは、ダッシュボードを確認しよう!
WordPressをインストールし、まずはダッシュボードに入ってみて下さい!
ダッシュボードとは、WEBサイトの裏側のことです!
ここで色々と投稿者が、記事の作成や外観デザイン等の設定を行うことができます。

この左上のクリック箇所から、ブログの
「ログイン画面」と「ダッシュボード画面」にそれぞれ切り分けることができます!
初期設定が終わり、最初のログイン画面から、左上をクリックし、
ダッシュボードに切り替えてみて下さい!
プラグインでJINをインストールしよう!

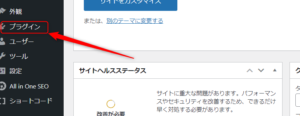
ダッシュボードの左下の方に行くと、こちらの画面に入ります。
【プラグイン】というボタンがありますので、そこをクリックします
【プラグイン】➡【新規作成(新しく追加する)】の順で進んで下さい。
プラグインとは、WordPressの機能を拡張することができ、
WordPress内につけれるアプリのようなものです!
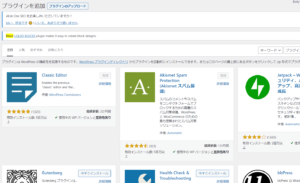
新規作成を押すと、このような画面に入ります。

ここでは様々なプラグインを追加することができます!
おすすめのプラグインというのは、
また別記事でご紹介いたしますので、
本記事では、必須で入れたいプラグインだけ、軽くご紹介しておきます!
では、追加の仕方を見ていきましょう!
まずは画像左上にあるClassic Editorというプラグインから行きましょう!

右上の検索バーから、検索したいプラグイン名を検索します。
ここでは、Classic Editorと入れてみましょう。
希望のプラグインが表示されますので、
ちなみに私はもうこちらのプラグインはインストールしているので、
画像の垢矢印では、「有効」と表示されていますが、
本来は「インストールする」という文字が活性化されています。
こちらをクリックすると、インストールが完了します。
スマホからアプリをインストールするのと、同じ要領です!
ちなみにこのClassic Editorといプラグインは、
WordPress内のエディターという記事を入力したりする本文の記事を
記事に合わせて、テキストエディター、ビジュアルエディターに変更することができ、
非常に使い勝手が良くなったプラグインなので必ずインストールしておきましょう!
必須で入れるべきプラグイン一覧!
Classic Editor以外にも、入れておきたいプラグインがたくさんあります!
一つ一つ見ていきましょう!
・All In One SEO Pack
WEBサイトをGoogleに上手く評価してもらうSEO対策を自動的に行ってくれるもの。SEO上位対策をしていきたいなら、最強のプラグインです。
・Customizer Export/Impoto
これは、JINというテーマをWordPressに導入するにあたって必要になってくるプラグインです。
・Rich Table Of Contentes
これはインストールするだけで、冒頭に目次を勝手に作ってくれるプラグインです。見出しは読者にとっても記事全体の読みたいページが最初に見れるため、インストールしておきましょう!
・Shortcodes Ultimate
最後はShortcodes Ultimateです!ラストにふさわしい最高のプラグインです。これは、YouTubeの動画や、GoogleMapなど、これを入れたい!と思うコンテンツは大体入ります!
入れる入れないだけでも大きな差がつくプラグインなので、記事の質を高めるには必須のプラグインですね。
はい、これで全てのプラグインのインストールが終わりました。
ただインストールしただけでは、これらのプラグインはまだ使えません!
アクティベートすることで初めてプラグインとして使えます。
例えばZIPファイルを解凍する前の状態というところです。
解凍しないとそのファイルは開けないですよね。

それぞれのプラグインから、アクティベートを実施することで
初めて拡張機能として使うことができます!
JINをダウンロードしよう!
続いては、サイトの見栄えを良くする有料テーマ・JINをダウンロードしましょう!
当記事では、記事を書くまでの流れまでを分かりやすく書いた記事なので、
JINについての細かい概要はまた別の記事で記載させて頂きます!
簡単に説明すると、JINのメリットは以下の通りです。
①11種類のデザイン豊かなテンプレート
②カスタマイズが簡単
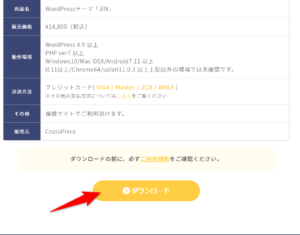
JINの公式サイトはこちらです!

公式サイトから、「今すぐダウンロード」をクリック。

価格等を確認し、そして利用条約を確認したら、ダウンロードしていきましょう!
そのあとは、【メールアドレス入力】
【支払方法を設定】していきます!
そして先程入力したメールアドレスに、
ダウンロード用URLとパスワードが送られてくるので
URLをクリックしてパスワードを入力画面にパスワードを入力します。
これでダウンロードが開始されて保存すればJINのダウンロードは終了です!
一旦、お疲れさまでした😌
WordPressにJINをダウンロードする!
続いては、ダウンロードしたJINを今度は
WordPress上で使えるように設定していきます!

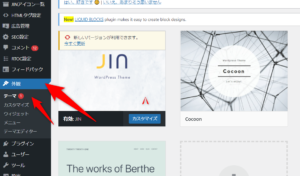
ダッシュボード上の
【外観】➡【メニュー】から進んでください!

こちらの画面から、矢印の【新規追加】をクリックします。
こちらのブログではもう、JINがインストールされているため
下に出ていますが気にしないでください!
左上のテーマのアップロードを選択し、
ファイルを選択します。
そして先程ダウンロードした『jin.zip』ファイルを選択します。
ダウンロードしたら【有効化】を押します。
これでJINが使えるようになりました!!
コンテンツの拡充
それではいよいよ中身のコンテンツを充実させていきます!!

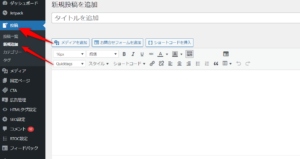
ダッシュボードの【投稿】➡【新規追加】をクリック
すると、画面のようになると思います。
こちらの画面が、ブログの記事を作るための本文を入れるための場所になります。
ブログ記事を書くときに、必ず毎回開く画面になりますので簡単な機能からマスターしていきましょう!
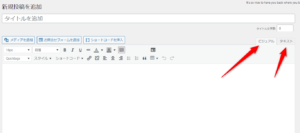
また、こちらの投稿画面には2つの画面が存在します。

テキストエディターと、ビジュアルエディターです。
テキストはプログラミング言語などが出てきて、少し苦手なので
個人的には分かりやすいため、ビジュアルエディターの方で毎回記事を書いています(笑)
ビジュアルテキストでできることも、テキストエディターでできることも基本的には一緒の機能になりますので、
ぜひ試してみて、使いやすい方でやってみて下さい!!
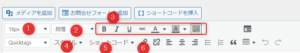
記事の本文の上にはこのように様々な機能があり、
自分の書いた文章を綺麗にカスタマイズすることができます。

画像の通り、それぞれ①~⑥に分けてご説明していきます。
この番号以外にも機能はありますが、
ひとまずこれだけ覚えておけば、記事を書くのに苦戦することはありません!
①では、文字のサイズを変えることができます。
②では、文字の段落を決めることができ、記事内の見出しを設定するのに非常に役立ちます。
大きい見出しを作るなら、見出し2を使いましょう!
中見出しは「見出し3」というようにタイトルごとに見出し分けして、
見やすくしていきましょう!
③のゾーンでは、文字のカスタマイズを主にすることができます。
左から太字にしたり、斜線を入れたり、文字の色を変えることができますので
お好きなデザインに仕上げていきましょう!!
④のスタイルでは、文字に様々なスタイルを施すことができます。
文字にマーカーを引いたり、文字を入れるボックスを作ったり、
「ここの場面で強調したい!!」という箇所で使うことで、
読者の目線の注目を集めることができるため、お勧めです。
そして、⑤のショートコードでは、更に文字に対して高度なデザインを施すことができます。
ボックスやボタン、付箋など、、様々な機能が使えるので、ぜひ色々な記事に試してみて下さい!
このショートコードさえ使いこなせれば、あなただけのオリジナル記事が完成します!
そして、⑥では、文字にリンクを張り付けることができるので非常に便利です。
プレビューにしてみると分かりやすいですが、文字にリンクが張られるので、
「○○の商品はこちら!」等、別のリンクと結び付けたい場合は積極的に活用していきましょう!
メディアを追加
最後に「メディアを追加」についてご説明いたします。

ここでは、テキスト内に画像を入れることが可能です。
ただここで注意してほしいのは、
パソコンの中の画像が、そのままブログで使えるわけではないということです。
まずは、Word Pressのサイト内にアップロード、保存する必要があります。

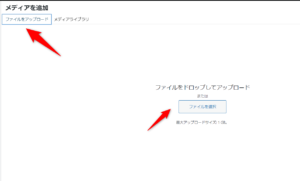
先ほどの、「メディアを追加」をクリックすると、上のような画面に変わるので
「ファイルをアップロード」から、ファイルを選択か、ドラッグして、アップロードさせます。
サイト内に保存され、画像が使えるようになれば、成功です。
ちなみに記事内に景色などの画像を入れたい場合など、
こういった画像を検索をするときは
著作権フリーな画像サイトを活用しましょう!
私が良く使うのは、Pixabayです。
様々な著作権画像が眠っている宝庫のような画像サイトです。
👇サイトはこちらから飛べます!
他にも、ぱくたそや、O-DAN(オーダン)などもおすすめです。
色々とご自身で探してみて下さい!
アイキャッチ画像を設定して、投稿!
最後に投稿画面の右側にある
アイキャッチ画像を設定し、投稿します。
アイキャッチ画像とは、いわば
その記事のサムネイルとなる画像のことです。
ここでも著作権フリーな画像サイトを活用しましょう!
流れとしては、「メディアを追加」と同じ流れでできます。
アイキャッチ画像を設定したら、
投稿する前に、プレビューなどで
書いた記事の完成具合をチェックしていき、
右側の「公開」ボタンを押して、いざ投稿という流れです!
ここまでが、記事を書いて投稿までの大まかな流れになります。
投稿のカテゴリを分けてみる

書いた記事をブログのサイト上、
カテゴリごと分けることができます!
カテゴリに分ける理由としては、記事をこれから書いていくにあたり、必ず記事の量が増えていきます。
そうなると、読者からしたら
どの記事を読んだらいいのか、迷子状態になってしまいます。
そのためにこの読者の持つ悩みなら、ここのカテゴリの記事が刺さる!などの意識をもって
分けることが重要です。
右の図を見てわかる通り、当ブログはこの4つで記事を分類しております。
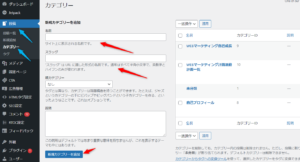
左のダッシュボードの【投稿】➡【カテゴリー】からクリック。
そして【名前】に表示したいカテゴリ名
【スラッグ】とは、コンピューターが認識する名前になるので、
ローマ字の名前を入れてあげましょう!
スラッグは必ず
小文字・半角・英語で入れましょう!
そして、【新規カテゴリーを追加】をクリック。
ちなみに追加した【カテゴリID】は、
後程の
外観のデザイン画面で必要になってきます。
ここではざっと覚えておきましょう!
外観のデザイン
続いては、サイトの外観のデザインについて設定していきましょう!
この画面では、サイト全体のカスタマイズを自分好みに自由自在に設定することができます!
デザインセンスが問われますね。
僕もまだまだデザインのセンスには苦戦しております(笑)
是非、あなただけのオリジナルデザインを作成してみましょう!

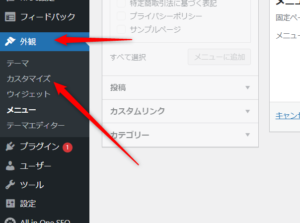
ダッシュボードの
【外観】➡【カスタマイズ】を選択。
すると、サイト上でこのような画面に入るかと思います。

・サイト基本設定 :主にブログ名や、SEOについての設定ができます。
・サイトデザイン設定:ヘッダーのデザイン設定、サイドバーのデザイン設定
※「グローバルメニューの文字サイズ」は20pxが適正!
・カラー設定:タイトルの文字色、サイト内の文字色等のサイト内カラーを設定
・ヘッダー画像設定:ヘッダー画像を設定・編集できます。
※「ヘッダー画像のテキスト位置調整」は50pxが適正!
・トップページ設定:ピックアップコンテンツや、カテゴリーIDについての設定
・見出しデザイン設定:H2やH3等の、デザイン設定を自由自在に設定できます!
細かく言えばたくさんあるのですが、
最低限設定をしておく項目としては、このあたりで全然平気です!
トップページの記事一覧に表示させるカテゴリーID
「トップページ設定」から、
「トップページの記事一覧に表示させるカテゴリーID」という欄が
下から2番目にあると思います。
これが先ほどのカテゴリ分けに活用することができます。
記載のあったカテゴリーIDを
ここの欄に例えば「1,2,3」の用に、
数字とカンマでIDを入力してみて下さい!
そうすると、カテゴリ分けに記事を分類することができました!
実際に書いた記事をカテゴリに載せたい場合は、
記事を投稿する画面の「カテゴリ一覧」からチェック☑を入れることで、分類分けができます。
目を鍛え、自分好みのデザインをカスタマイズ!
デザインの詳細については、
例えば、ヘッダーデザインの選択などで「スタイル1」「スタイル2」などが選べます。
「どういったデザインにすればいいの?」と思うかもしれませんが、、
ここについては、このスタイルがおすすめ!などの解説は致しません。
何故なら、それはブログのコンセプトごとに必ず異なってくるからです。
自分が誰に向けて記事を書くか、提供する未来によって、デザインのコンセプトも変わってくるからです。
それは、ご自身で試行錯誤したり、広告のデザイン等を参考にしてみたり、
スタイルを変えていき、色々といじってみて見つけてみて下さい。
「この広告はだれのどんな人に向けてのものなのか」
「あ、この人に向けているからここでこの色が使われているんだな~」
日ごろから仮説を立て、デザインの理由を推測してみるのです。
それを繰り返すことによって、デザインで大事な目を鍛えることができます。
自分だけの、自分好みのデザインを作ってみて下さい!😌
最後に
これで、ブログ記事を書く上での最低限のサイト設計は以上になります。
お疲れさまでした!!
慣れたら30分くらいでできちゃいますが、最初のうちは慣れない操作で大変ですよね。。
今回は、プラグインのインストールや、ZINのインストール、
記事の書き方、外観デザイン等、
初期設定終わり~記事を書くまでの流れをご説明いたしました。
この最低限の状態まで構築してしまえば、
今すぐにでも記事を書き、自分のサイトを育てていくことができます。
後は正直、やりながらの試行錯誤になります。
大事なのは、まずやってみる、いじってみることです。
正直ここの記事で説明したところで、自由にカスタマイズするのは自分です。
自由にオリジナルサイトを作れることが、WordPressの最大の魅力です。
なので、頭で覚えるより、まず手を動かした方が、断然成長スピードが違います。
なのでここの記事では「あ~こういうやり方なんだ~」と軽く認識して頂ければ大丈夫です!
やはり、Word Pressというのは、WEBサイトを作るうえで今後も欠かせなくなっていきます。
当然、ブログ以外でも生きていきます。
まずは、Word Pressをいじってみることに時間を割いて頂き、
肌間で覚えてみることに注力しましょう!!
それではありがとうございました😌