こんにちは!よしきです!
本日もご覧いただきありがとうございます!
早速ですが、今回は「CANVA」というデザインツールを活用して、ブログサイトをきれいにカスタマイズする方法について解説していきます。
CANVAは様々な活用方法がありますが、今回はブログサイトを作る!という方向けへの記事にさせて頂いております。
当記事は、ぜひ以下のようなお悩みを持つ方へご覧いただきたい内容にしております。
ブログのデザインをきれいにしてみたいけれど、そもそもデザイン初心者だから、うまくできるか不安。。
ブログをカスタマイズしていなくて、目に止まらずに全然読まれない。。
ご安心ください!
僕もほぼデザイン初心者ですが、このCANVAを使えば、簡単にきれいなサイトを設計することができます。
それでは早速行きましょう!
CANVAとは?
そもそもCANVAとは何かというと、2013年にリリースされ、世界中のユーザーが自由にデザインを作成して公開することを目的としたオンラインのデザイン公開ツールのことです。
月間アクティブユーザーは、6,000万人を超え、これまで作成されたデザインの数は70億以上です。
このCANVAには、複数の綺麗なデザインの型があり、ブログ以外にもSNSのサムネ、バナー、サイトの広告にも活用することができます。
何と言っても特徴としては、無料から始めることができ、デザイン初心者でも使いやすい使い勝手の良さにあります。
僕自身も、デザインツールであるPhotoshopやillustratorのAdobe社(アドビ)を勉強していた時期がありましたが、自分の作品を作ったことは一度もないので、ほぼ未経験です。
そんな自分でも、、30分かからずに簡単に今のブログサイトのヘッダーだったりを作成することができました。
また、Adobeのデザインツールを経験しているからこそ分かるのですが、Photoshopやillustratorに比べても使い勝手の良さ、手軽さ、という面でいうのなら、CANVAの方が個人的には上です。
Photoshopは、色々と覚えるべき操作やボタンが多いので、個人的には中級者向けになるかなと感じています。
ただ、初心者がデザイン設計するのなら、圧倒的にCANVAがおススメです!ブログデザインであればクオリティもそこまで変わらないです。
無料と有料の違い
CANVAには、無料と有料のプランがあります。有料プランは年間12,000円くらいで、月額1,000円ほどです。
結局どっちがいいの?という話ですが結論から言うと「有料プラン」にした方がいいと思います。
ぜひ、金銭に余裕がある方は、年間で課金契約してみて下さい!といっても、一括の年間プランに入れば月額1,000円程度で使うことができます。
なぜ有料プランがいいのかというと、使えるテンプレート数の幅が広く、時間をかけずに質の高いデザインを作ることができるからです。
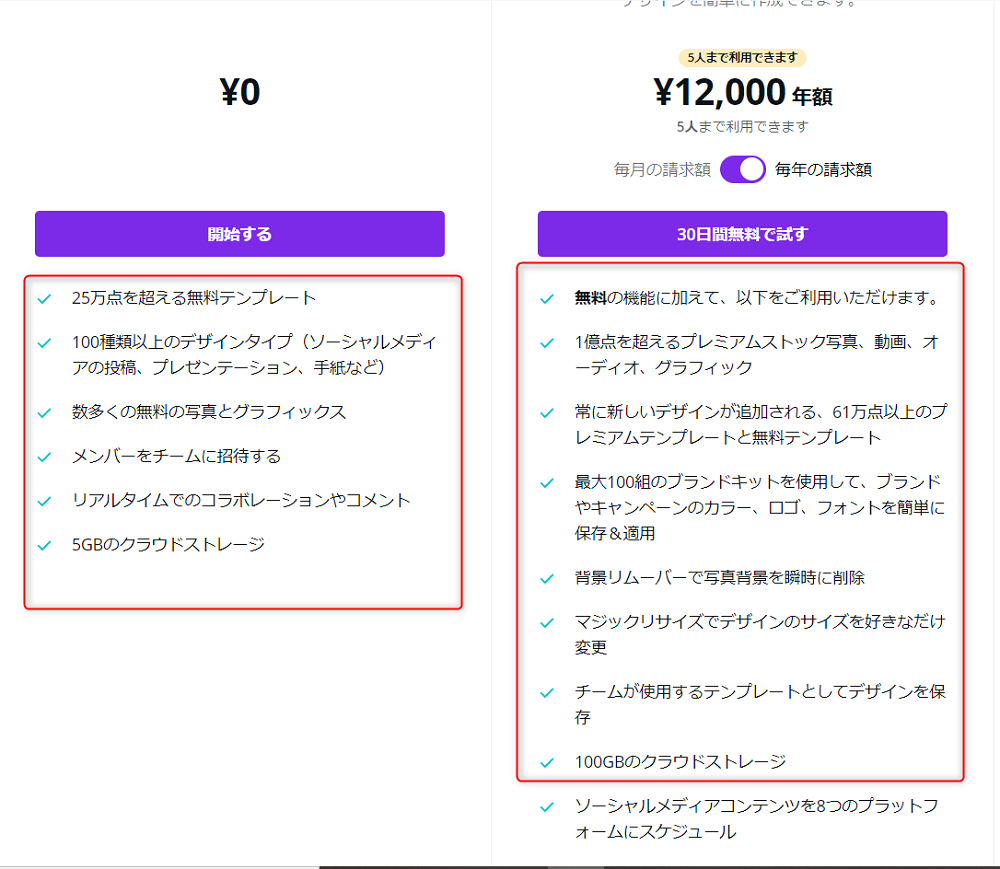
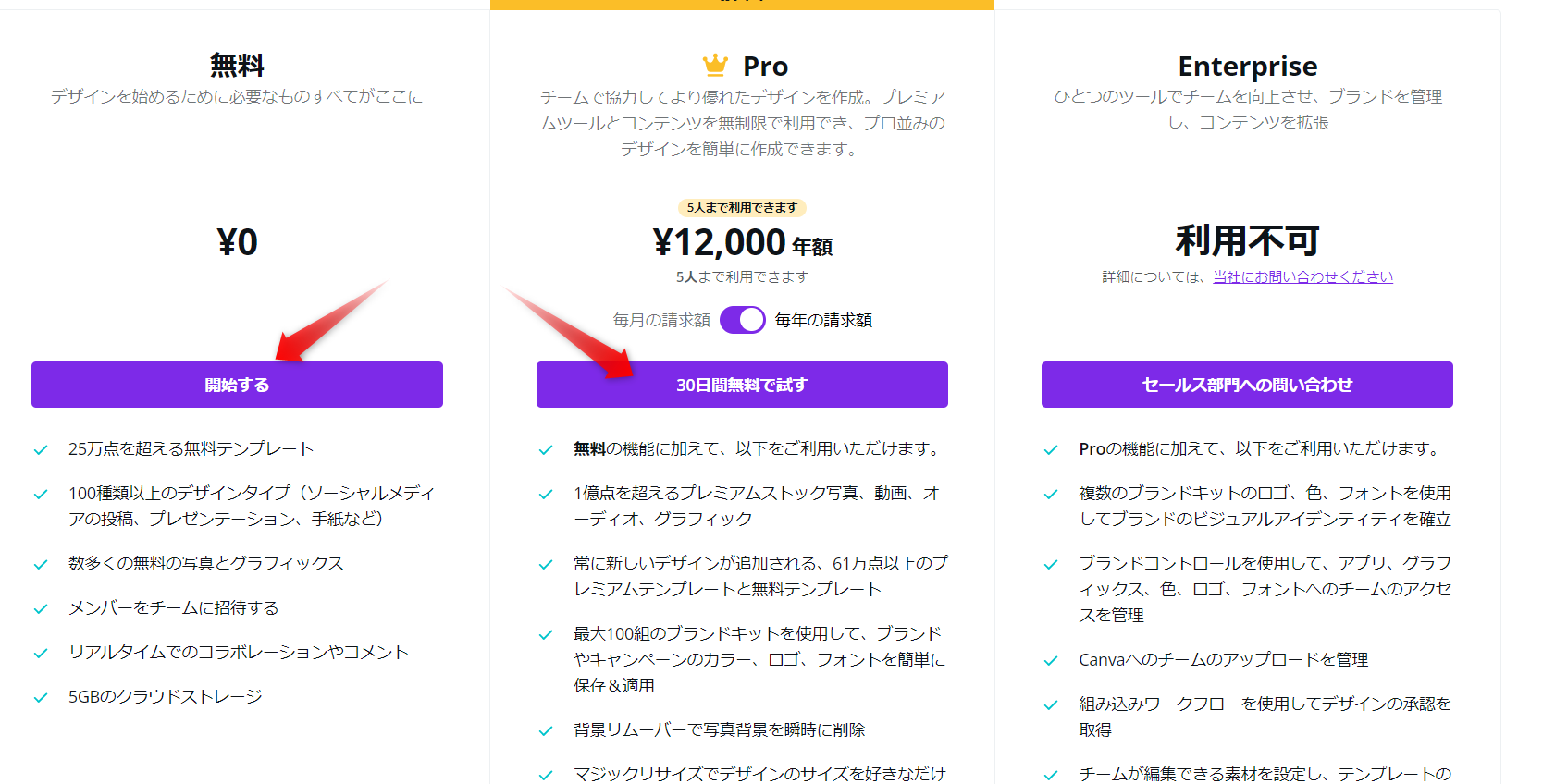
図で見た方が分かりやすいと思うので、実際にCANVAのツールから両方の特徴の差を見てみましょう。左が無料プランで右が有料プランです。

特徴の差にもこれだけ差があるわけですが、その中身も大事で、無料プランでは25万点を超えるテンプレートに対し、
有料プランは61万点を超える無料テンプレ、1億点を超える高品質な写真や動画が入っています。
なので、あなたの探したい、見つけたいものがすぐに見つかるはずです。なので、デザインの手間が省けます。
個人的には最後の1,000㎇を超えるクラウドストレージが魅力的に感じています。たくさん画像を使っても重くなったりはしません。
上記の理由から、デザインの手間を省くことができ、かつ高品質なデザイン設計を作ることができます。
これからブログサイト以外にもパワポの様に使っていきたいいと考えている人は圧倒的に有料プランがおススメですが、使い道が少なく、希望のテンプレートでまかなえたりする場合は無料プランでも大丈夫かなと思います。
これからWEBマーケティングを頑張りたいと思っている方には、様々なコンテンツを作ると思うので、長期的にみてもやはり有料プランにするべきだと思います!
CANVAでブログのデザインを作る流れについて
では、早速ここからはCANVAを使ってブログデザインのサイトを作成する流れ、CANVAの操作方法について分かりやすく解説をしていきたいと思います。
まずは、CANVAを使うための準備をする必要があります。
登録方法
まずは、登録方法についてです。CANVAについては、こちらにリンクを貼っておくのでぜひご覧ください!

先ほどと同じ画面には入りますが、ここから無料プランか、有料プランかを選び、CANVAを始めることができます。有料プランにはトライアル期間が設けられています。
CANVA Pro(有料プラン)に入ると、支払方法を設定する画面に入りますので、それぞれ設定したら、デザインする準備は完了です!
CANVAの支払方法ですが、クレジットカードかデビットカードがおススメです。使えるカードが限られているので、PayPalやauPAYカードなどは利用できません。
ブログのヘッダー画像を作ってみよう!
設定が終わり、CANVAのホーム画面に入ると思います。
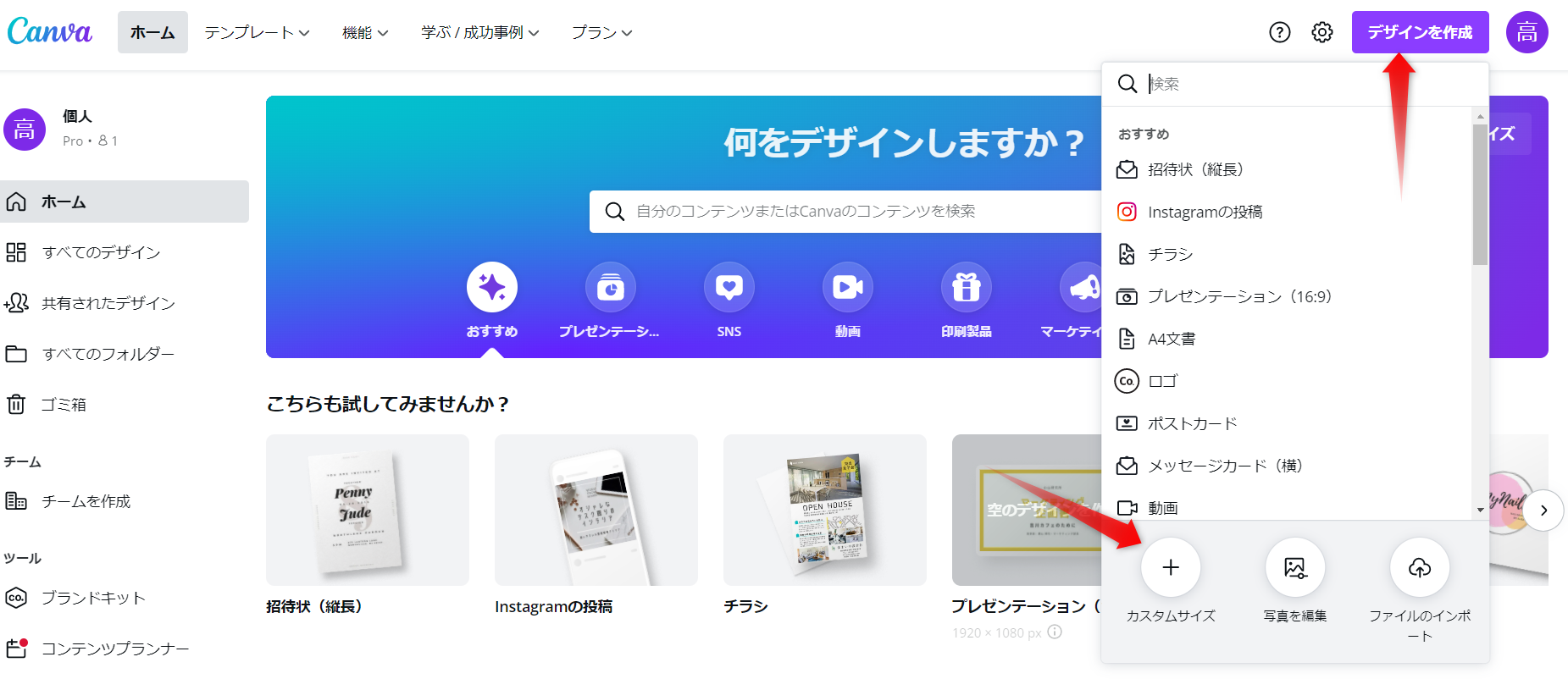
ここからはついに自分なりのテンプレートを作っていきましょう!右上の「デザインを作成」から、「カスタムサイズ」を選択します。

元々持っている既存の写真を用いて編集したい場合は、カスタムサイズの横の「写真を編集」を選択すると、自分のフォルダにある写真を自由にカスタマイズすることができます。
カスタムサイズの幅ですが、ブログのヘッダーによって変わってきますので、ぜひ自分がちょうどよいというサイズを見つけてみて下さい!
ちなみにJINのテーマを使っている場合ですと、幅×高さは1500×500がぴったりのサイズになるのでおススメです😌
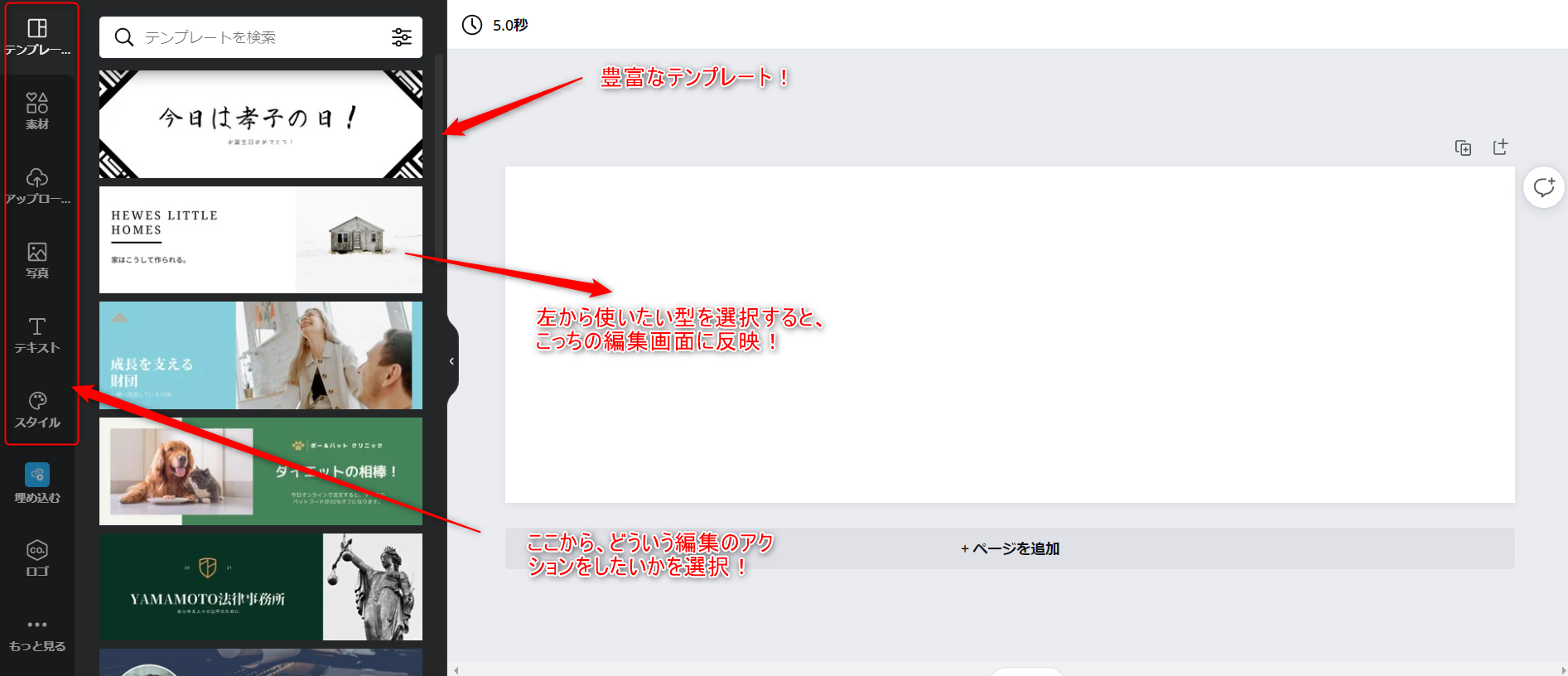
カスタマイズを作成までいったら、このようなデザインを編集する画面に入るかと思います。

画面上の左の縦に並ぶバーがあると思います。ここからテンプレートや写真、テキストを選ぶことができます。
画像では、テンプレートを選択しているので、その右にテンプレートの一覧がきれいに並んでいます。ここから使いたい型を選択しましょう!
また、左の縦バーには、主に良く使うものを赤字で囲っているので簡単にご説明していきます。
テンプレート : 編集するデザインの型のことです。対象のテンプレ型を選 択し、この下地を整えてから、テキストや素材を加えたり、オリジナルにデザインができます。
素材 : 図形や線、フレーム、グラフィック等を入れることができます。検索窓から希望の素材を選択すれば、大体ヒットしますのでぜひ検索して探してみましょう!
アップロード : 「アップロード」➡「メディアをアップロード」から、自分のフォルダにある既存の写真を選び、デザインに加えることが可能。
写真 : CANVAに元々付け加えられている写真一覧から、デザインに加える。
テキスト : テキスト(文字)を入れることができます。文字の大きさや色も選択可能。アニメート、エフェクトで綺麗な文字に編集可能!
スタイル :デザインカラーを選択することができます。
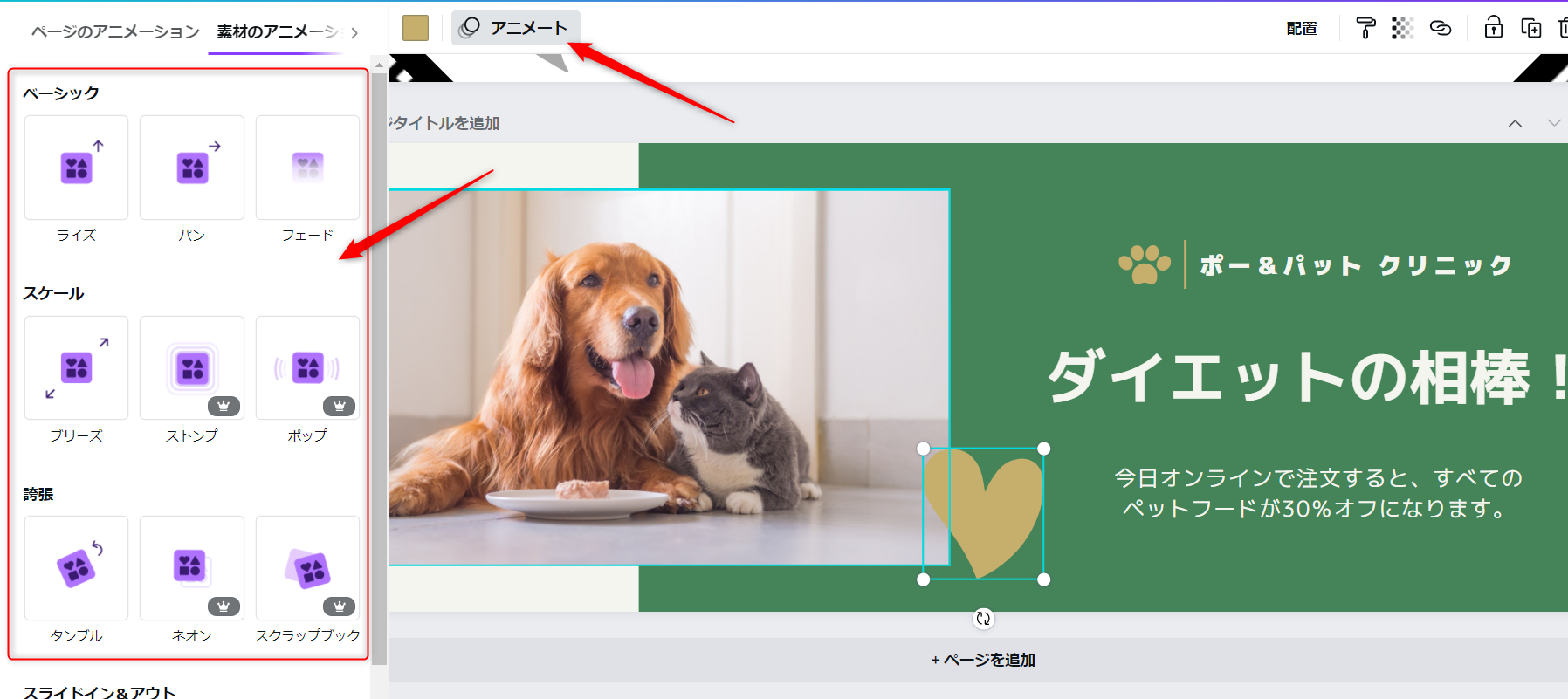
素材や文字は、「アニメート」といってパワポのように動きやアクションを加えることもできます。

上が「素材」を用いた「アニメート」になります。上の方に「アニメート」と表示されるので、そこから付け加えたいアクションを選択しましょう!

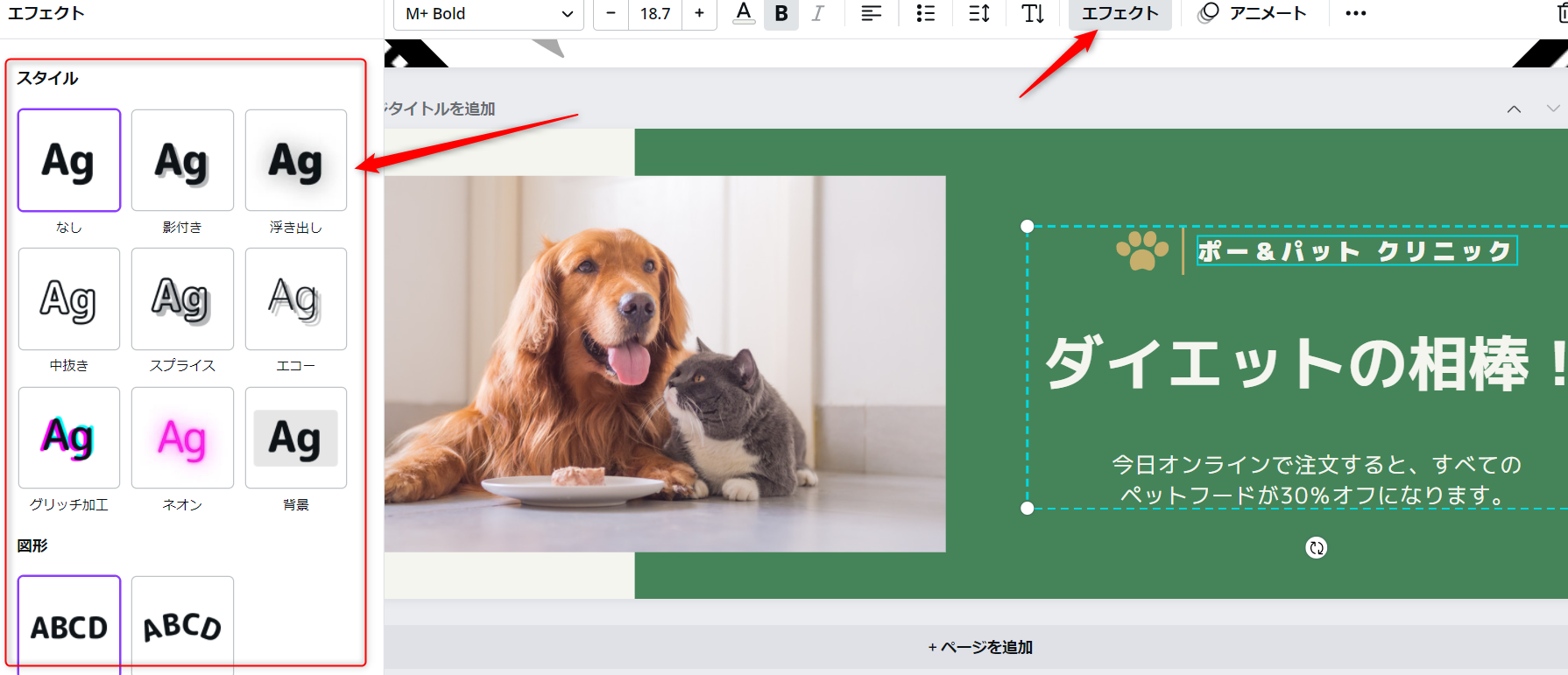
続いては、私が個人的に好きな「エフェクト」についてです!
まず、テキストを選択する画面に入ると、上中央に文字のサイズを変えたり、フォント、文字配置や色を変えることができる機能がならびますので、ここから自由に編集可能です。
そして、「エフェクト」を選ぶと、文字のスタイルを編集することができます。影をつけたり、グラデーションがかかった文字にしたり、オリジナルに加工することが可能です。
この機能を見つけてから、個人的にPhotoshopを使わなくても、CANVAで充分というふうに感じたポイントのひとつです!
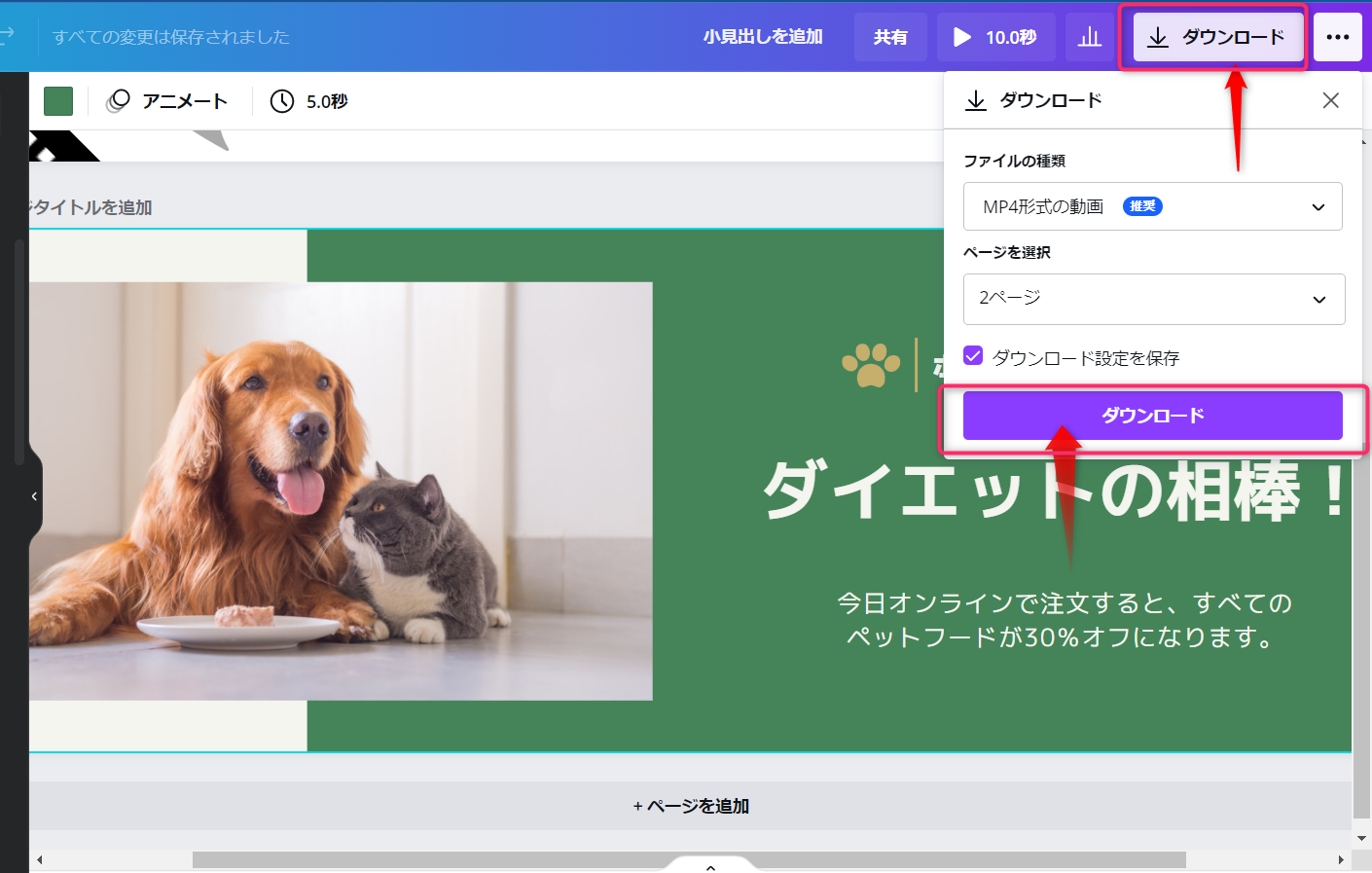
 編集が終わったら、右上の「ダウンロード」から、ファイル形式を選び、下の青色の「ダウンロード」が活性化したらクリックしましょう!
編集が終わったら、右上の「ダウンロード」から、ファイル形式を選び、下の青色の「ダウンロード」が活性化したらクリックしましょう!
以上の流れでデザインした画像を保存することができました。お疲れ様でした!
最後に

ここまでCANVAについて解説していきました。
綺麗なブログのデザインを作るということは、そのブログの顔になります。タイトルやリード文(冒頭の文章)もそうですが、
最初の印象はブログの顔で決まります。ここで綺麗な手が込んでいるようなデザインであれば思わず記事をクリックしてみたいと思いますし、
逆に汚いデザインであったら、読者はあなたの記事を見ることもなく離れていきます。
つまり、あなたのブログ記事が読まれるかどうかは、タイトルや内容より先にブログデザインで決まるかもしれません。
センスの良いブログのデザインを見つけるのなら、ピンタレストというデザインアプリで探してみるのもおすすめです!下にリンクをはっておきます!
ここまで解説していきましたが、最も重要なのは、自分で色々と手を動かしてみることです。先に自分の手で答えを探した後に答え合わせをすれば、理解が深まります。
そして、CANVAをマスターすることで、ブログ以外にも例えばTwitterのヘッダーだったりとか、YouTubeのサムネ、広告で活用することも可能です。
ブログの読者様は、ゼロベースからWEBマーケティングを学んでいきたい方だと思うので、CANVAはぜひ有料プランで使い、デザインスキルを磨いていきましょう!
そして上記で解説した以外にも様々な機能があるCANVAですが、私もまだ全て把握できているわけではないので、色々と手を動かしてみてどんどんデザインができる幅を一緒に増やしてきましょう!
最後までご覧いただきありがとうございました。
当サイトでは、人生に絶望していた21歳の過去の自分に発信することで、自分自身の現状、そして長い将来へ絶望している方へWEBマーケティングをスタートしてほしいという気持ちで発信しています。
私がどういう人生ストーリーを歩んできて、どういう人物か、私についてのプロフィール記事も載せておきますので、ぜひ一緒にご覧下さい。
それでは、ありがとうございました😌