こんにちは!よしきです!
今回はデザイン初心者の方でも
「このデザイン良いね!」と
評価されやすい
デザインの4つの原則をお教えします
Instagramや. 動画編集でサムネを作る時、
テロップに色を入れる時、
LPやブログでのヘッダー作成など
本気のデザイン力は必要ないけれど、
最低限度のデザインセンスは
身につけたいという方は必見です!
サムネイル作成などで役立つ
必要最低限度の
4つのデザインスキルを身につけることができ、今日から意識するだけでデザイン力が上がります。
それでは
早速行きましょう!
4つのデザインの原則

デザインには、
4つの原則があります。
① 近接
➁ 反復
③ 整列
④ 近接
以下の4つを意識することで
デザインに関わる
様々な仕事へ活かすことが
できます。
逆に言うと、これらは
デザインに関わる仕事をされている方には
必須の知識であり、教科書のようなもの。
大前提として
デザインが良い、悪いとというのは
その人の価値観によって
変わることがほとんどです。
PREPのような文章の構成や
フォントの種類のように
誰にでも共通するような
正解があるわけではありません。
ただ、上記に上げた4つの
基本原則を意識するだけでも
万人受けする
正解のデザインに近づきます。
例えば、あなたが仮に
動画編集の
クライアントワークをされていて
相手であるクライアントから、
「どうしてこの色をここに配置したの?
なぜこの色を使ったの?」
と詰められたとしても、
あなたなりに
デザインの正解を言語化できていれば、
原則に沿って
説明してあげることができます
デザイン初心者の方は
自分の価値観だけで
良い悪いを決めがちですが
これが落とし穴です。

生まれながらの
センスで決まるよね!
初心者の方は
センスだけでやってしまうので、
言葉にできないことが多いんですよね
それくらいデザインの好みは分かれるので
人によって見方や正解も変わってきます。
ただ、4つの基本原則を抑えることで、
万人が納得できるような
デザインセンスを
身につけることができます。
事象から早速
4つの原則について
1つ1つ深ぼって説明していきます!
① 近接
近接とは
一言で表現するならば
関連項目を近づけて
グループ化する
ということです。
下に例を出して
ご説明いたします。
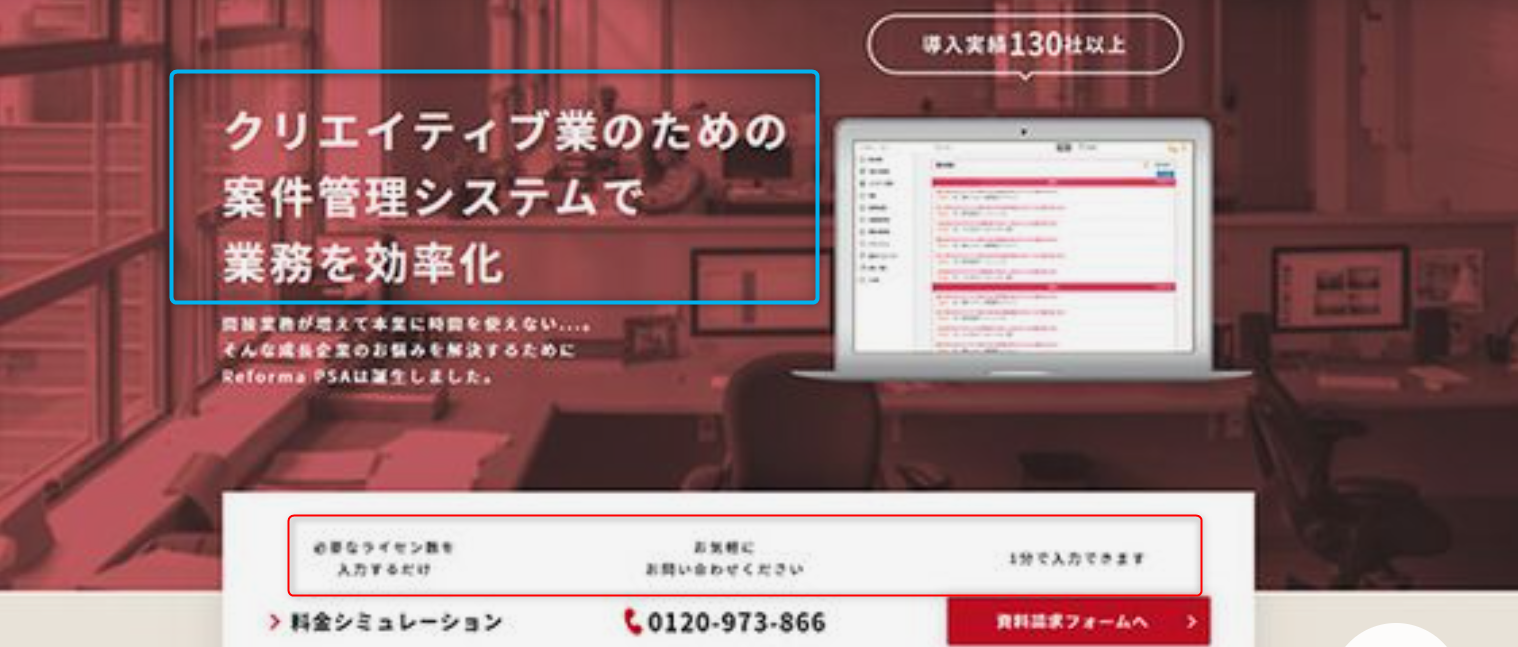
ここからは私が実際に
ピンタレストで見つけたHPを参考にし、
4原則に沿ってご説明いたします。
ピンタレスト(Pinterest )とは、
画像をブックマークするツールのことです。
デザインのプロの目線で
様々な作品が用意されているため、
アイディアを探すネタにもなります。

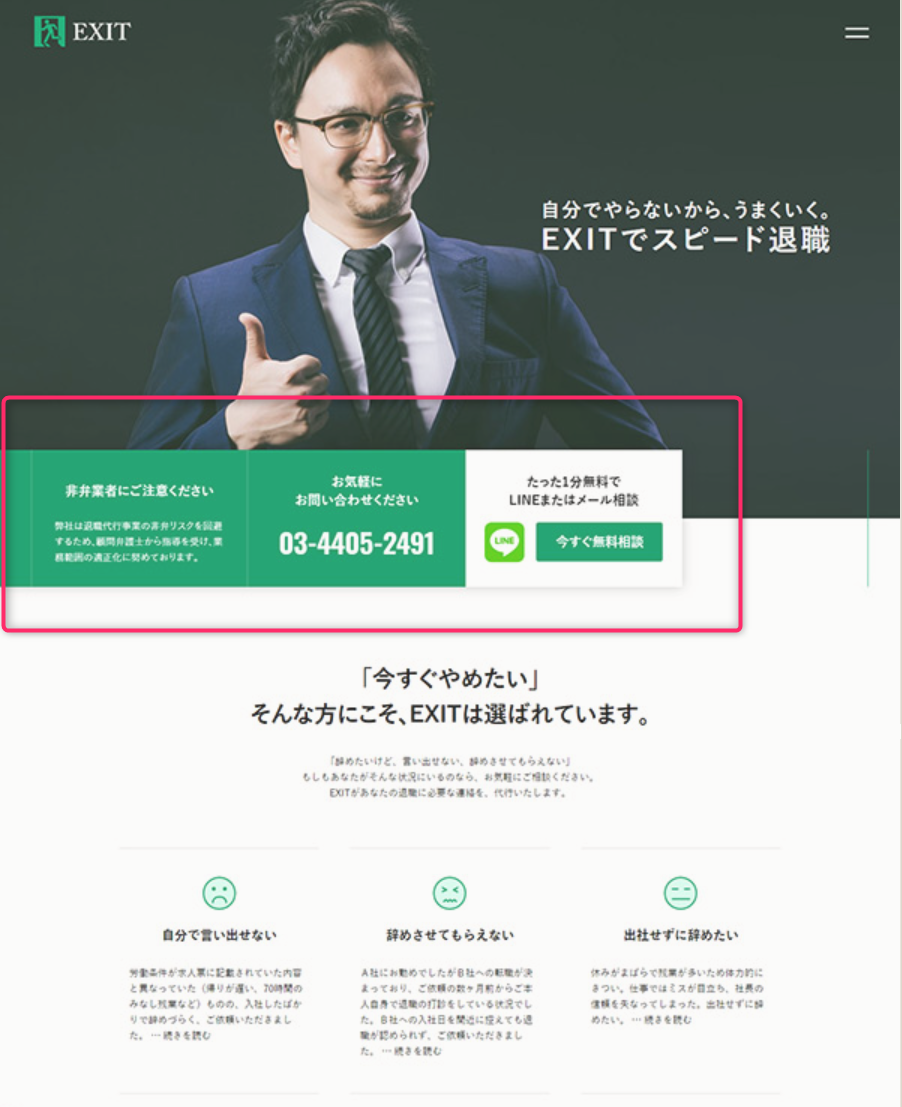
赤枠で囲っている箇所が
「近接」のエリアになります。
- お気軽にお問い合わせください。
- たった1分LINEで相談
など
実際の会社の電話番号や
LINEでの相談など、
これらは
「関連項目」に当たります。
関連項目を近づけて
グループ化させることが
デザインで言う近接になります。
また、逆もしかりで
関連性がない箇所は
近づけてはだめです。
意識的に
離すようにしてください。
個別の要素を作り出してしまうと
読者は自分の見ているページが
どの関連項目か?を探すのに苦労します。
どこに関連するか?を
なるべくユーザーに考えさせないことです。
ユーザー目線になると分かりやすいです。
私たちは一つの項目を見つけた後に、
そこに関連した項目を
見つける行動を起こすはずです。
HPのトップページが
関連項目が離れていると、どこに
目を移したらいいかわかりませんよね
関連しなければ
あえて項目を離して配置することで
ユーザーも「ここは関連しない」
という認識を持つのです。
➁ 整列
整列とは一言で言うと
「ルールを決めて意図的に並べる」
ということです。
デザインは
ルールを決めることが原則です。
文字の配置にしても
中央揃えなのか、
右揃えなのか、
デザインを決めるときに
ルールを決めるようにしましょう。
どんなものも
根拠なく配置してはいけません。
なぜそのデザインを選んだのか
なぜそのデザインの配置にしたのかを
言語化できるようにしておきましょう。

上のデザインを見ると
青枠が左揃え、
赤枠が中央揃えになっています。
基本的にはデザインのルールを
決めるという意味で
文字の整列は揃えた方が良いのですが、
意識的に分けるという
ルールを自分の中で決めているならば
それは正解です。
HPのトップページは
左揃えになっています
左揃えのメリットは
ユーザーに見てもらいやすくなります。
人間の視線は
左から右に、
そして下に流れるので
左揃えは意識的に
視線を集めやすくなります。
リスト形式などの箇条書きは
だいたいこの左揃えになっているはず。
ただ、画像赤枠のように
少ない文字数の場合は
中央揃えの文字にした方が
目に入りやすい場合も多く、
バナーやチラシの表紙など、
記載分が少なかったり、
安定感が欲しい場合は、
中央揃えに使われている
ケースもあります。
このように一つのページに
文字の整列を異ならせる場合は
デザインのルールを決めておき、
それに従うように設計していきましょう!
もう一つ
事例を出します

メニュー名と値段は左揃え
それ以外の項目は中央揃え
となっています

タイトル部分は中央、
個別のメニュー欄は端揃え
というケースが多いです。
このようにルール決めをすることで、
ユーザーはぱっと見の印象だけで
デザインの意味が分かりやすくなります。
目線の位置なども含めて
この項目が何を意味しているのか
ここでは何を伝えたいのか。
意識するときのコツとしては
1本の透明な強い線を見つけることを
意識しましょう。
画像とテキストの間…
項目との間…
透明な線を引いたとき、
ごちゃごちゃしていると
キレイなデザインとは言えません。
上のHPを見ると
どの場所に透明な強い線を引いても
違和感なく線が入りますよね。
軸となる
1本の線を意識することで
明確にデザインの区別を
つけやすくなります。
③ 反復
反復とは
「一貫性」に近いです。
目に映った作品全体で
色、サイズ、位置などを
繰り返し反復させることで
デザインの統一性
一体性を生み出します。
太い文字フォント
太い罫線
文字間
デザイン上の何かの特徴を
繰り返すことでユーザーの目に
強く残りやすくなるでしょう。


これらの画像のように
フォントや文字の装飾
空白の感覚など
全てを
意識的に反復することで
デザイン上に持たせる
意味を表しています。
また、デザインに
明確な違いを見せるのも
ユーザーの目を引かせるのに
とても重要です。

上の画像のように
セールなどのバナー画像に
多く見受けられるポイントで、
一番訴求したい重要な個所に
ピンクの文字とマーカーを引き、
他の文字体との違いを
明確に異ならせています。
このバナーを出されて、
おそらくすぐに
「TIME SALE」の文字が
目に入ったはず。
そしてほとんどの方が
その後すぐに
70%という文字に
目を移したはずです。
また、WEB限定と
8.17Mon23:59まで
という箇所も太字の反復ですね。
バナー作成者の一番訴求したい箇所に
他のフォントとの差別化を起こしたうえで
目移りさせる導線まで設計できるように
同じ要素を反復させている
このように反復を起こすことで
一番伝えたいことが明確に分かり、
印象に残りやすく、
デザインの統一性が増します。
④ コントラスト
コントラストとは
異なる何かを付け加え、
視覚的な面白さを表す工夫をすることです。
コントラストは
ユーザーの目を引かせる
ことはもちろん
関連情報を組織化したり、
階層構造を明らかにする
特徴もあります。
WEBサイト代行のHPで言うと
料金プランの見せ方に
コントラストを用いられていました。
互いの違いを
明確に分けておくことで
ユーザーはすぐに比較対象に
気づきやすくなりますよね。

上のHPのように
コントラストで違いを見せるために
簡単なのは書体を変えることです。
ユーザーに見させたい箇所を
フォントを変える演出をすることで
ユーザーの目に留まりやすく
させています。
また、
コントラストは
反復と組み合わせても
かなり効果があります。
例としては
先ほどのバナーの写真が
分かりやすいはず。

ピンクのマーカーで
コントラストを入れたり、
文字色をピンクに反復したり、
太字にしたり反復をしています。

青矢印は書体のコントラスト
赤矢印は黄色背景色の反復になります。
このように
デザインで注目を集めたい場合は
コントラスト+反復を組み合わせると
強く印象に残しやすい
効果を出すことができます
世の中にあふれている
WEB雑誌、バナー広告を
見てみてください!
大体はこのような形式の
デザインに設計されています。
色/活字でコントラストを出すポイント

色でコントラストを
出すときのポイントは
2つの色の特徴を見いだすことです。
色でコントラストを
出すときのポイントは
暖色と寒色を意識しましょう
暖色とは、
太陽などの明るい
興奮させる印象を表します。
(例:赤、オレンジ、黄色など)
寒色とは、
水系の涼やかな印象を表します。
(例:青、水色、緑)
暖色は、比較的
前に出る色を表すのが特徴なので、
ポジティブな場面で
用いられることが多いです。
寒色は、
清潔感や清涼感を与えたいとき
高級感を与えたいときも
寒色系が多く使われたりします。
また、暖色と寒色を
両方組み合わせるときは
なるべく暖色を小さくしましょう。
なぜなら、
両右をマッチさせてしまうと
暖色の色の印象が勝ってしまい、
寒色の方が印象に残りにくく
なってしまうからです。

寒色は引っ込む
そんなイメージです。
最後に
活字でコントラストを
出すときの
ポイントです。
- サイズ
- 太さ
- 構造
- 文字の大きさ
- 文字の方向
- 色
- 形
これらの点を意識して
活字でコントラストを表すことで
ユーザーの目線を集める工夫へと
繋がっていきます。
まとめ

最後にまとめです。
デザインの4原則とは
- 近接
- 整列
- 反復
- コントラスト
デザインはセンスではなく、
最低ラインの正解があるもの。
4つの原則を守るだけで
劇的にデザインのセンスが
変わります。
デザインはデザイナー関係なく
ビジネスでは必須のスキルになります。
例えばバイトでいう
商品の陳列だってそうです。
デザインのセンスが上がれば、
これとこれの商品はこういう属性だから
近接させて整列させるために
この棚に置こうとか
自分の仕事すべてを
言葉で表すことができます。
私は動画編集の仕事を
引き受けていくうちに
自分がなぜこの色を選んだか、
この位置にテロップを入れたかを
言葉にするようにしています。
仕事を引き受けている相手に
ちゃんと言葉にして説明できるレベルの
デザインセンスが身につくだけで
クライアントワークでは重宝されます。
それでは
ありがとうございました😌